How to Make a Global Leaderboard
Download – Global Leaderboard Model and Script
How To – Make a Global Leaderboard
What’s up everyone welcome to buzzygames, my name is BuzzyGamesBeth and today I’ll be teaching you how to make a global leaderboard!
- I’m going to add this global leaderboard inside of my useless game called click the button. Right now I just have a part that i’ll be working on. Just a simple red part, you can add any part that you want you know you could do like a cylinder and all that good stuff and inside of our part we’re going to add a surfacegui
- Now inside of our surfaceGUI we’re going to add a scrolling frame. So this scrolling frame is going to display all of our values: our username and rank.
- Inside of my actual surfaceGUI, i’m going to change the face of it until I see my scrolling frame and then inside of the scrolling frame properties, i’m going to change the position and size of it so that the frame actually takes up most of the part-so that it covers most of the part. Play around with these number values for my position it’s going to be {0,0} and then {0.1,0} and then for the size of it for it to actually take up most of the partlet’s do {1,0} and {0,0.9}. I’m just playing around with the values to see which actually looks good.
- Inside of our scrolling frame let’s add a uilistlayout, rename it to “UI”, we’ll be referencing this inside of our script in just a second and then in our UI properties make sure that our sort order is a layout order. It should be like that by default but if it isn’t change it to layoutorder
- So now we have our scrolling frame done, we want to add a top bar that’s going to display our information. Go ahead and add a frame inside of our surfaceGUI and rename that to “topbar”.
- Now add an image label inside of our topbar and rename it to “image”.
- We’re going to add three text labels: one inside of “image” and two inside of “topbar”.
- We’re gonna rename our text label where the image is the parent to place and then the other two to PName and then the last text label to value.
- Right now it looks like an absolute mess with all of our text labels and image all jumbled up together, but if you play around with the position and size you should get something that is like this. So you can copy the position and size values like what I did here for the place, pname, and value as well as the image. Play around with the number values you know there isn’t really a right or wrong way to where it should be positioned it’s really up to you guys but for me this is just like how I like it to look.
- Inside of our text labels make sure that you change the text to what you want to display. So it’s going to be the rank for me, username, as well as the amount of clicks. So in your game it could be like the amount of kills someone got rebirths, how much money they have, but for me it’s just going to be clicks.
- What we’re going to do is create a duplicate of our “topbar” and inside of our top bar let’s go ahead and rename that to “sample”. Inside of our surfaceGUIlet’s go aheadand add a script drag the sample frame inside of our script.
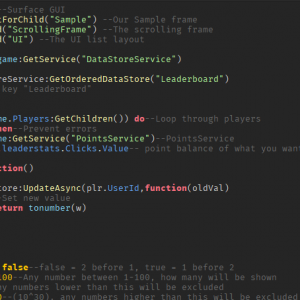
- That’s what you should have so far. So what we want to do is define our variables we’re going to reference our parts which is sample, scrollingframe, and our UI.
- Next up we’re going to go ahead and create a variable that allows us to store the data that we want to keep. Right now we’re going to create a loop that continuously updates and fetches the data. What we’re doing here is updating the data for all the players in our game. Our point balance is going to be the clicks, which I saved as my leaderstats.
- Right now we’re just fetching the data that shows us the smallest so rank number one first and then rank number two three, four and then we’re going to set it to show 100 numbers so 100 ranks. The minimum value is rank number one and then the max value is rank 100 and then once that’s all done we’re just going to organize our data and set the image of our player who makes it on our leaderboardand.
- All we have to do is organize all of our data that we collected and display it onto our global leaderboard. So we’re going to you know set the color of those who rank first second and third place. You can change these colors to however you would like and then i’ll have it wait 10 seconds before the global leaderboard resets itself or updates itself.
- You can change this you know value to however long you would like, you can set it to however many minutes. I’m just gonna do 10 seconds so that you guys can see that it updates in this video.
- Hop into your game and i’m gonna go ahead and click on the button and then it should update in about 10 seconds. So wait about 10 seconds for it to show up on the global leaderboard and there you go it’s done!