How to Make a Rounds System
Download – Rounds System Scripts
How To – Make a Rounds System in Roblox Studio
What’s up everyone, BuzzyBeth here – In this tutorial we’ll be learning how to make a rounds system!
- The red part that you see in my workspace is going to be the lobby area. Now what we want to do is go ahead and spawn in a part and go ahead and put it a little above the area that you want to be spawned to. This is the lobby area and then do the same thing for your game area, the blue part for me.
- I have two parts that are spawned directly above the areas that I want to be teleported to. Make sure you anchor both of our parts and go ahead and untick cancollide, so that when our players are teleported to this area they don’t touch this part. They actually go straight down to our game area as well as the lobby area.
- The part that is above the red part i’m going to rename to “lobby” and then the part above the blue part is going to be “game”. Now whatever you guys rename these parts to just make sure you take a note of them because we will be referencing that inside of our script in just a second.
- Inside of replicated storage go ahead and add a string value rename that to “Indicator” and then go ahead and add a boolvalue and then rename that to “Rounds”.
- Head over to server script service and let’s go ahead and add a script. We don’t need that print statement so go ahead and feel free to delete it.
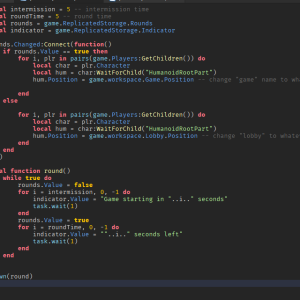
- We have a few variables, first is going to be our intermission time, our round time, our rounds, and our indicator. Now for our first function our players are going to get teleported to the lobby area and once the time is up, our characters/ players in that side of our game will be teleported to the game part.
- We’re going to go ahead and create a function for our text label. While we are inside of the lobbyarea it’s going to say “game starting “..i..” seconds”, which is going to be 15 and then once we are inside of the game area we’re going to do the same thing but this time you see how it says roundtime we set round time to equal to 30 seconds. It’s going to go ahead and end the round.
- Then we’re gonna do test.wait and then that’s about it! I’m actually gonna go ahead and change the intermission and round time to five seconds so you guys can see the changes.
- One more thing, inside of starterGUI go ahead and add a screenGUI. We’re going to go ahead and add a textlabel. This text label is going to show us how many more seconds are available inside of our lobby area or the game area.
- Resize and reposition the text label to however you want it to look like. Make sure my text is scaled and then go ahead and change our font.
- We actually don’t want any text in this label at the moment, so go ahead and delete where it says text you see how it says “label”, go ahead and actually delete that text inside of there.
- Inside of our text label, let’s go ahead and add a localscript. Inside of this script we have our variable and essentially just a function that’s going to display the indicatorvalue of either the intermission time or our rounds time.